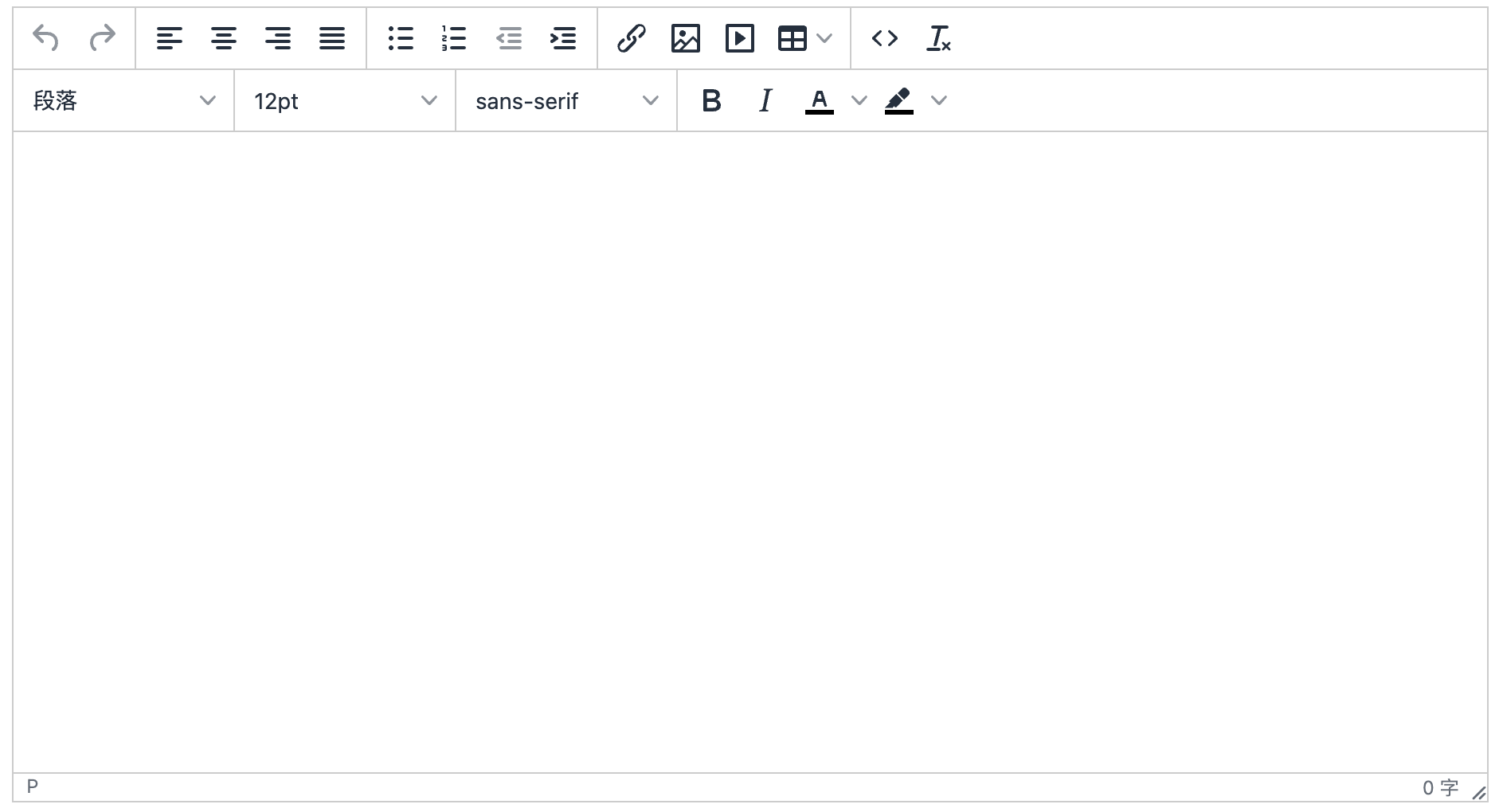
效果图

安装
npm i tinymce @tinymce/tinymce-vue
or
yarn add tinymce @tinymce/tinymce-vue
全局引入
// main.js (vue2.x)
import Vue from 'vue'
import Editor from "@tinymce/tinymce-vue";
Vue.use(Editor)
// main.js (vue3.x)
import { createApp } from "vue";
import App from "./App.vue";
import Editor from "@tinymce/tinymce-vue";
createApp(App).use(Editor).mount("#app");
使用
vue2.x中需要引入plugins文件,3.0中使用 apiKey 无需引入资源文件
apiKey 是tinymce的授权码 授权码可在tinymce官网注册后获取 https://www.tiny.cloud/
// xxx.vue
<template>
<!-- vue3.x -->
<editor v-model="editorContent" :init="init" apiKey=""></editor>
<!-- vue2.x -->
<editor v-model="editorContent" :init="init"></editor>
</template>
<script>
import axios from "axios";
import Editor from "@tinymce/tinymce-vue";
// vue2.x中需要引入plugins文件
import 'tinymce/themes/silver'
import 'tinymce/plugins/image' // 插入上传图片插件
import 'tinymce/plugins/media' // 插入视频插件
import 'tinymce/plugins/table' // 插入表格插件
import 'tinymce/plugins/lists' // 列表插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/a11ychecker'
import 'tinymce/icons/default/icons'
export default {
...
components: {
Editor
},
data() {
return {
editorContent: '',
init: {
// vue2.x中须要这两个属性,文件放在public目录下
language_url: '/tinymce/zh_CN.js', //public目录下
skin_url: '/tinymce/skins/ui/oxide', //public目录下
height: 500,
// 语言
language: "zh_CN",
// 引入插件
plugins:
"a11ychecker lists image media table wordcount fullscreen link code",
// 工具栏
toolbar: [
"undo redo | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent lineheight | link image media table | code removeformat preview fullscreen a11ycheck",
"formatselect | fontsizeselect | fontselect | bold italic underline strikethrough superscript subscript codeformat | forecolor backcolor | removeformat"
],
// 关闭菜单栏
menubar: false,
// 重写图片上传方法
images_upload_handler: (blobInfo: any, success: any) => {
const formData = new FormData();
formData.append("file", blobInfo.blob(), blobInfo.filename());
axios({
url: "",
method: "POST",
data: formData,
headers: {
"content-type": "multipart/form-data"
}
})
.then(result => {
success(result.data.data.url);
})
.catch(() => {
ElMessage.error("上传失败");
});
}Ï
}
}
}
}
</script>
